想必大家在日常生活中都习惯记录一些重要的内容,比如工作时的日志、笔记等,而小编今天给大家带来一款功能非常强大的在线编辑器——StackEdit。
StackEdit是什么?
StackEdit是一款免费和开源的Markdown编辑器,基于PageDown。它是使用Markdown语言来编辑内容的,现在就让小编来简单介绍一下!Markdown:是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的处理软件Word或Pages有大量的排版、字体设置。它使我们可以专心于码字,用「标记」语法,来代替常见的排版格式。例如,当你在word上使用传统方式写作的时候,输入了一个标题,那么你还需要选中这个标题去格式栏中设置格式,而用markdown方式写作,你只需要在标题前面加“##”这样的井号标记来表示标题的级别。可以明显地感觉到你输入两个“##”的过程完全不会打断你的写作,这要比单独设置格式方便的多。
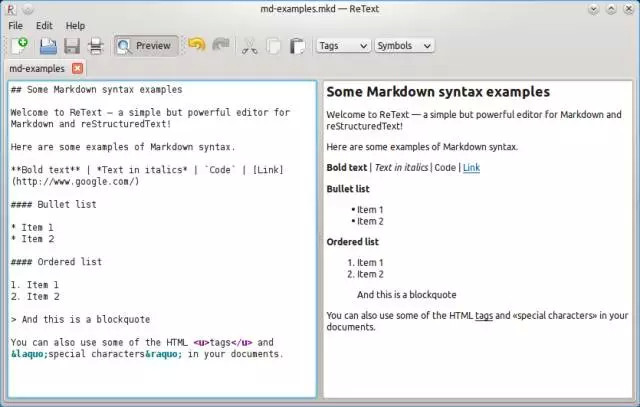
1、看起来舒服,解放你的眼睛Markdown格式化语法设计的目的就是为了易读。
2. 减少错误Markdown的简单和灵活性可以让你减少错误,而且更容易找到错误所在。
3、一次写作,随处发布你可以选择自己最习惯的编辑器,使用标准的Markdown语法,编写一次文档,然后分发到所有地方。大家看到的都是一样的文章,一样的格式,一样的体验。
了解了这么多,是不是对StackEdit更加感兴趣了呢!其实它的功能也特别强大。
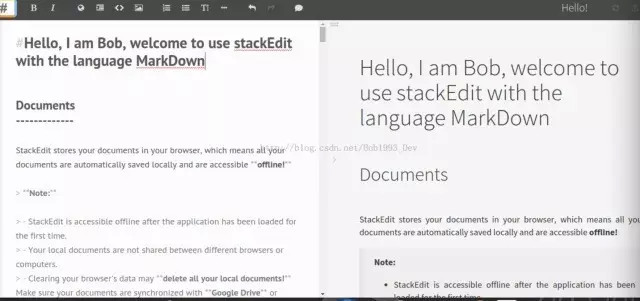
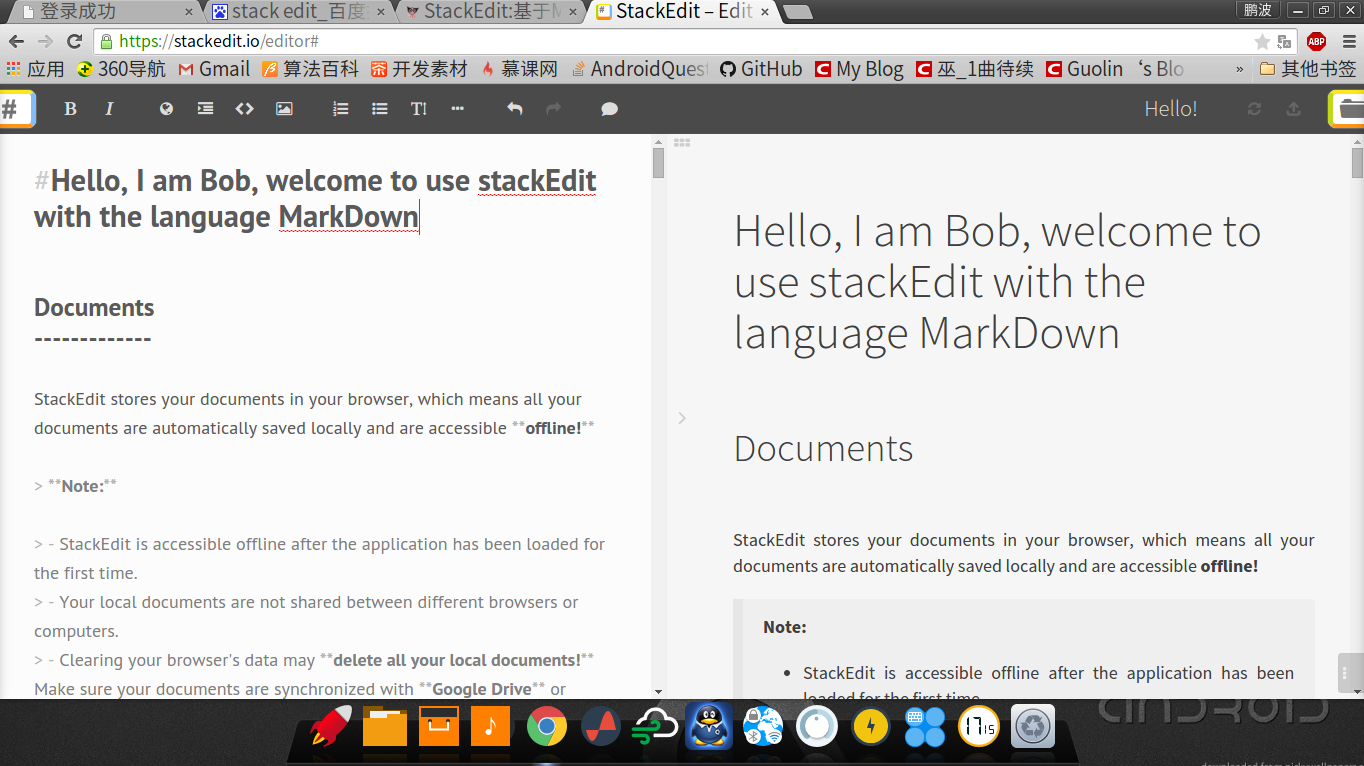
首先看看它的主界面:
1、同步预览和编辑。
2、实时编辑、HTML预览并自动滚动定位到编辑处。
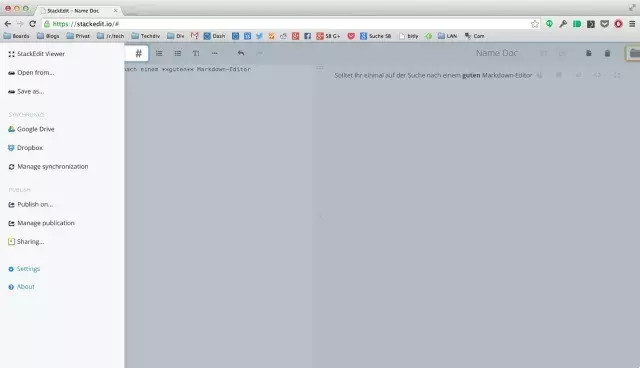
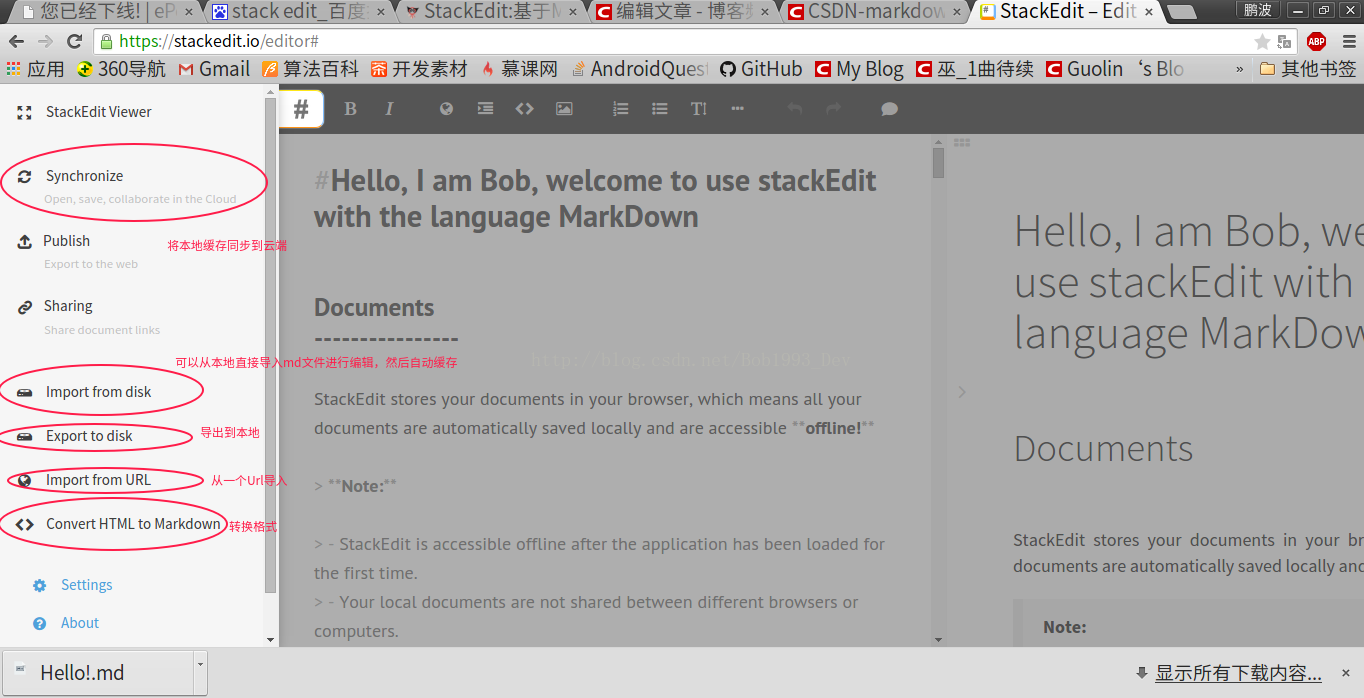
再来看看它的菜单界面:
10、文档信息统计显示。
11、转换HTML到 MarkDown。
12、可配置的布局。
13、支持多个主题。
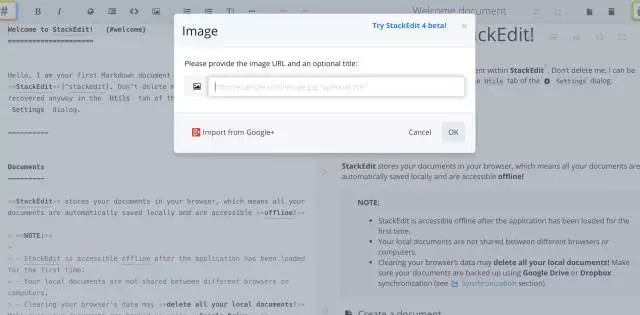
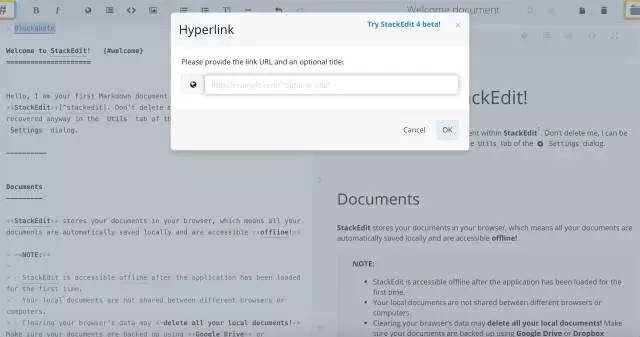
14、设置文本样式,添加链接,还可以利用扩展菜单,添加自定义功能。
当你新建或者删除文档之后,你的任何操作都会自动保存到浏览器缓存。
总而言之,StackEdit这款Markdown编辑器会是你们一个很棒的选择,还不快来试试吗?!
https://stackedit.io 这是它的官网,我们能够在chrome浏览器的“应用”里找到相应的插件。
ps:它但是一款离线插件喔。除了个别的在线功能不能用,其它都还是能够非常正常使用的
1、首先呢,它的主界面和csdn里的MarkDown编辑器是基本一致的:
能够同步编辑和预览
2、再来看看它的菜单界面:
这里大概都罗列出了它基本的几个功能。
- 管理多个 MarkDown 文档。可在线或离线编辑
- 通过模板导出 MarkDown 或 HTML 格式文件
- 云同步 MarkDown 文档
- 支持 Google Drive, Dropbox 和本地硬盘驱动器等备份
- Post MarkDown 文档到 Blogger 、Blogspot、WordPress和Tumblr
- 公布 MarkDown 文档在GitHub,GIST。Google Drive。Dropbox或不论什么SSHserver
- 分享一个及时渲染的 MarkDown 文档链接
- 文档信息统计显示
- 转换HTML到 MarkDown
- 以GIst公布后支持分享(能够在线使用StackEdit阅读)
支持
- 实时编辑、HTML预览并自己主动滚动定位到编辑处
- Markdown Extra 支持 Prettify/Highlight.js 的语法高亮
- LaTeX 数学表达式使用MathJax
- 所见即所得的控制button
- 可配置的布局
- 支持多个主题
- A la carte extensions
- 离线编辑
- Google Drive和Dropbox在线同步
- 一键公布支持 Blogger。Dropbox。GIST,GitHub,Google Drive,SSH server。Tumblr。WordPress
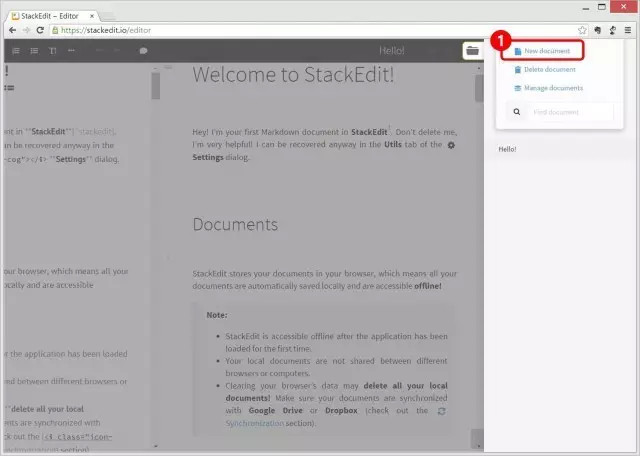
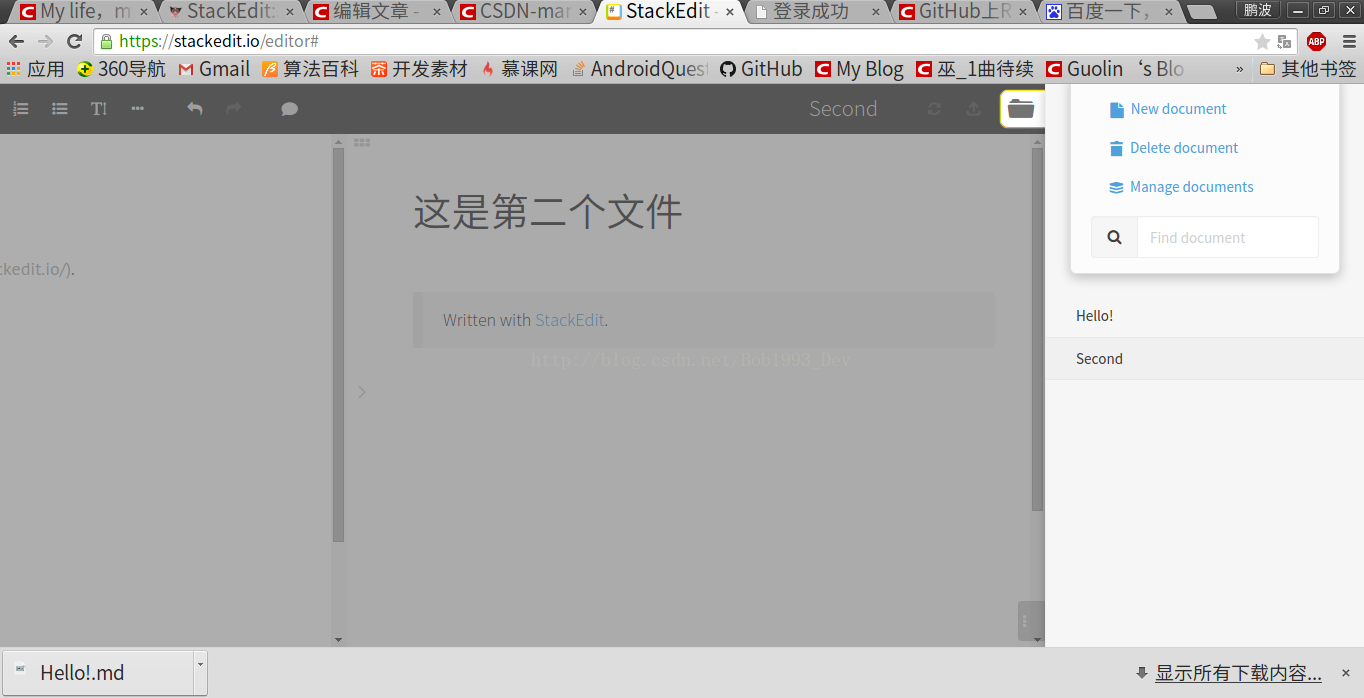
3、再来看看它对文件的管理吧:
新建。删除和管理文档。
在你新建文档之后,你的不论什么操作都会自己主动保存到浏览器缓存。
About: GitHub project:https://github.com/benweet/stackedit/
温馨提示:
假设你忘记了MarkDown语法,能够去 左上角菜单->settings->Utils->welcome document找到它的欢迎文档。里边有具体的语法说明。或者去我的这篇博客 去回顾一下下非常牛气的语法。。










文章评论